 If you're new to blogger, new to web publishing, or new to AdSense you might need a little help getting your ad codes onto blogger. For those of us who have been using this platform since it came out, placing ad codes seems like a simple thing, but for newbies it can be confusing. Particularly since blogger seems to be constantly changing the way things are done.
If you're new to blogger, new to web publishing, or new to AdSense you might need a little help getting your ad codes onto blogger. For those of us who have been using this platform since it came out, placing ad codes seems like a simple thing, but for newbies it can be confusing. Particularly since blogger seems to be constantly changing the way things are done.With blogger, there are multiple ways you can get your codes onto your blog. There are several types of gadgets that will work, or you can use the earnings tab, or you can even paste code directly into the text area. Keep in mind, pasting code into the text area may not always work. It will depend on the type of template you are using for your blog - usually a standard blogger template works best for that. If you use third-party free templates, or blogger's dynamic template, posting ads in the text area may not work at all. The instructions below are for using normal blogger templates (standard ones, not the dynamic ones).
Page-Level Ads
Adsense's new "Page-Level" ad code is designed to show specific styles of ads on mobile views only, and not to show ads on the web view of your blog. If you follow the instructions to place page-level ads in the html of your template (not your blog post, but the template html) you will probably get an error notice when trying to save the template.
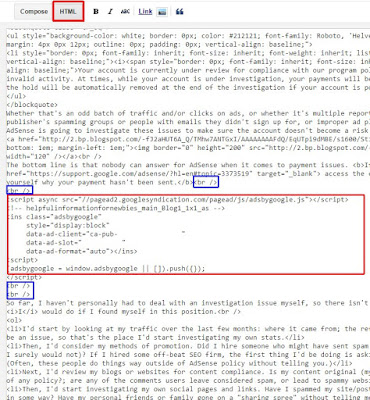
You'll need to alter the code slightly in order to have the template accept it. Although we aren't allow to manually edit AdSense codes, in this case, altering the code is allowed in order to make it work on Blogger. Not all edits are allowed of course, so you should never alter your codes without checking - you can ask in the help forum if you feel you need to edit a code manually.
The error shows as: Error parsing XML, line 7, column 15: Attribute name "async" associated with an element type "script" must be followed by the ' = ' character.
To fix it and get the template to accept the code, change this:
Using a BLOGSPOT URL
If you use the free blogspot URL, almost all the available methods will work if you've been approved to place an ad code. Keep in mind that being asked to place the ad code doesn't mean the ad will display right away, so all you may see is a space where the ad is placed (in some templates, you might not see any space at all).
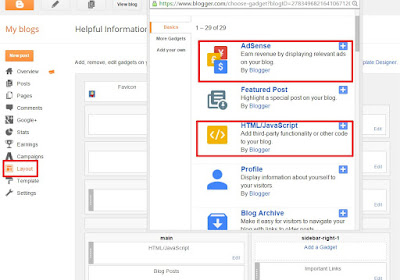
Because the approval process can take a few weeks to complete you might see ads for a short period of time when first placed, then they suddenly disappear. That's because ad code/ads collect "impressions" (that's visitors coming to the page) and when there are enough impressions, the second part of the review will begin, and you won't see ads for a while again. Not until they approve your blog. So, to place the code you can use the AdSense gadget (which places code for you, so no copy/paste required), or you can paste ad code that you've been given or created in your AdSense account into an html gadget. You can also choose to have ads between your posts if you'd rather have that - you can edit the post template to choose that option. The simplest method is to use the earnings tab in your blog dashboard, choosing where to place the code using the radial button. Some of these options may not work if you are using a custom domain with your blog (the earnings tab may not be available).
 |
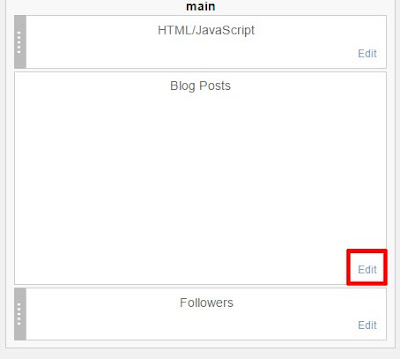
| To place ads between posts, go to the layouts page and in the blog posts template Click the "edit" button. |
 |
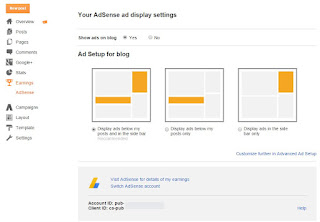
| When the "edit template" dialogue opens you see the options available. Scroll down until you see "show adsense between posts" and select that. Don't forget to click "save" at the bottom. Also note that choosing ads between posts means you need to set your homepage not to show more than 2 or 3 posts, or you'll have too many ads on a page. Ads in sidebars and other gadgets also count towards the total ads. |
 |
| On the earnings tab of approved blogs, you can choose where you want your ads to display, and blogger will place them automatically. |
Using a CUSTOM DOMAIN
When directing a custom domain to your blog, not all of the above options may work. If the earnings tab isn't available, or the AdSense Gadget shows an error when adding it, you'll need to use the html gadget and ad code from your account.
 |
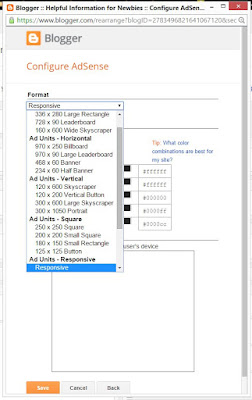
| Use the html gadget to place ad code from your "MyAds" tab in your AdSense account. Once saved, you can drag the gadget to any spot on your layouts page that accepts a gadget. Be sure the ad size is compatible with the space you place the gadget in. |
Placing Ads in the Text of your Blog Post
You may find some tutorials on other blogs for parsing AdSense code and placing it directly in the html of your blog's template. Personally, I find this option less than satisfactory, and it can result in errors from clicks not being recorded, or sometimes the ad not being clickable, or the ad being in the wrong spot in the post. Once it is in your template, it shows up in the same spot on each post you publish.
 |
| Click the HTML button at the top of your posting editor while preparing or editing a post. Paste the ad code into the text area, being sure to add a few line spaces. Publish your post. |
 |
| Once your ad is visible, check the placement to make sure the ad isn't too big for the space, and is far enough away from the content. |
Questions? Just ask by leaving a comment and I'll be happy to answer them if I can.
posted by J. Gracey Stinson
Updated Aug. 27, 2016
Updated Aug. 27, 2016



Thank you for your answers provided I believe it will help me.
ReplyDelete